Adobe Illustrator 2024のAI機能は本当にすごい!たとえば、テキストプロンプトを使ってサクッとベクターグラフィックを作れる「Generative AI」や、色を変えるのもテキストで指示できるのが楽ちん1。そして、「Text to Vector Graphic」機能でテキストからベクターアートを作って、2D画像にポンと適用できるのも魅力2。面倒な色の再配置も、「生成再配色」機能で自動化できて時短になるし3、繰り返しのデザインタスクも「Instant Mockups」や「Font Matching」でラクラク処理できるから4、デザイナーとしてはもう手放せない!
Halloweenのデザインを作ってみましょう
早速使ってみましょう。起動時の画面はこれまでのillustratorとそれほど違わない見た目。
まずは起動時の画面の左上にある「開く」ボタンをクリックします。

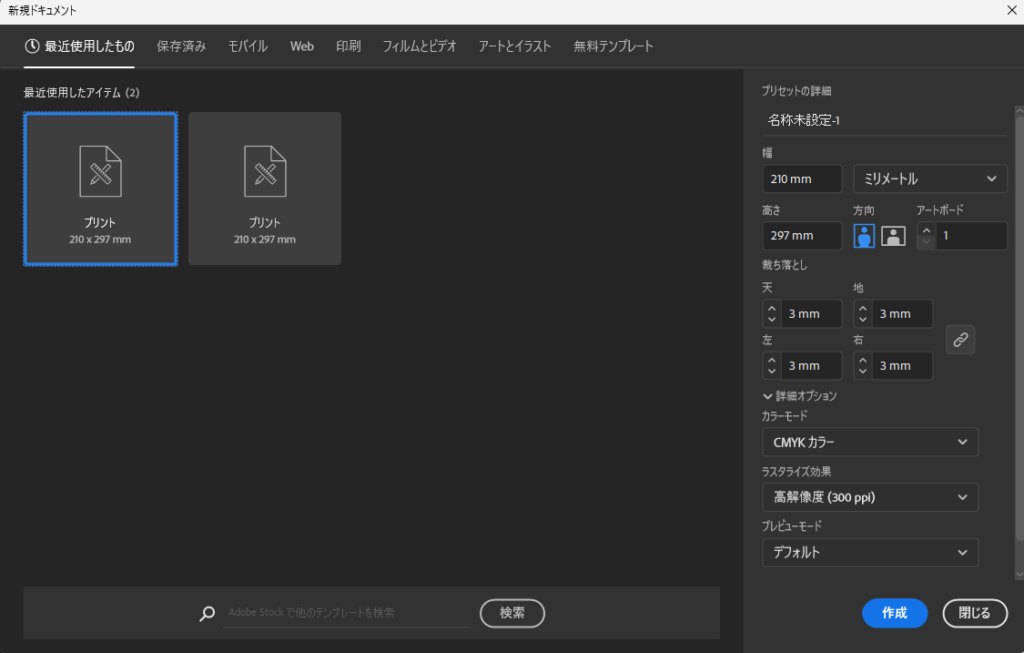
作りたいデザインをイメージしつつ縦横サイズを決めてスタート

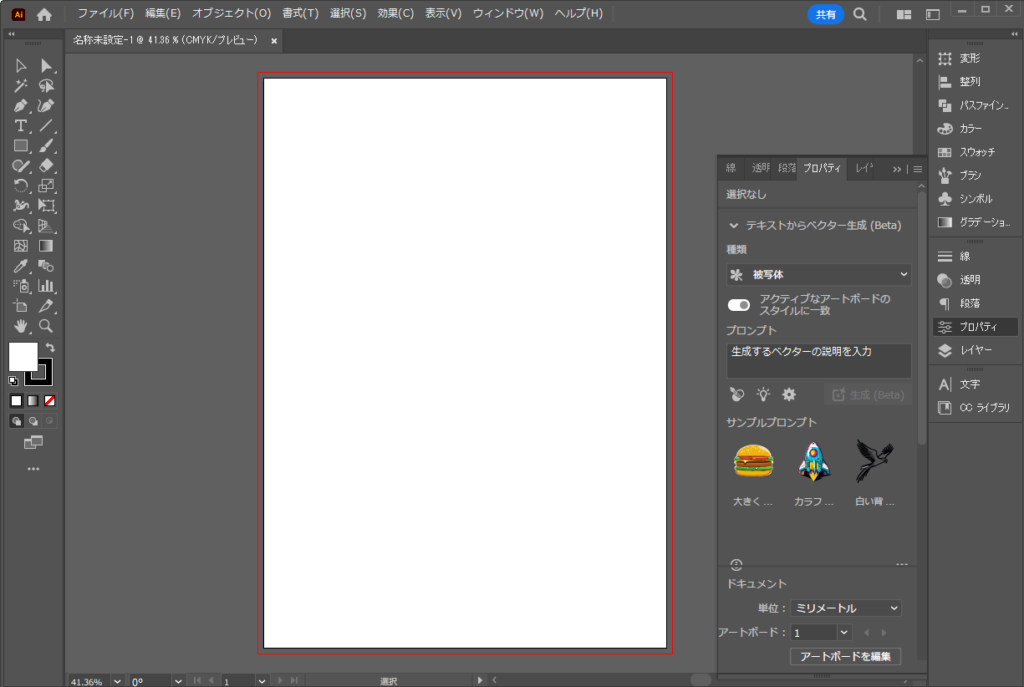
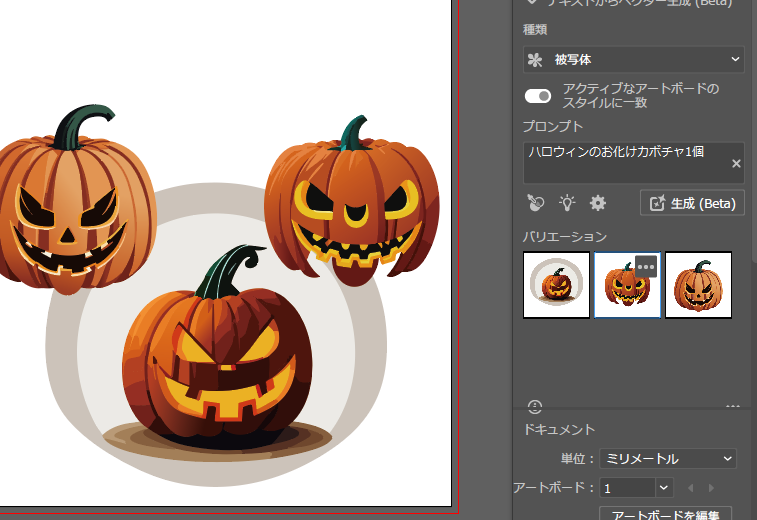
まずはプロパティーツールを準備します。その中にはプロンプトというテキストボックスのようなスペースがあって、ここに欲しいパーツを書き込んで生成ボタンをクリックするだけです。今回は主にこの機能を使って進めていきます。

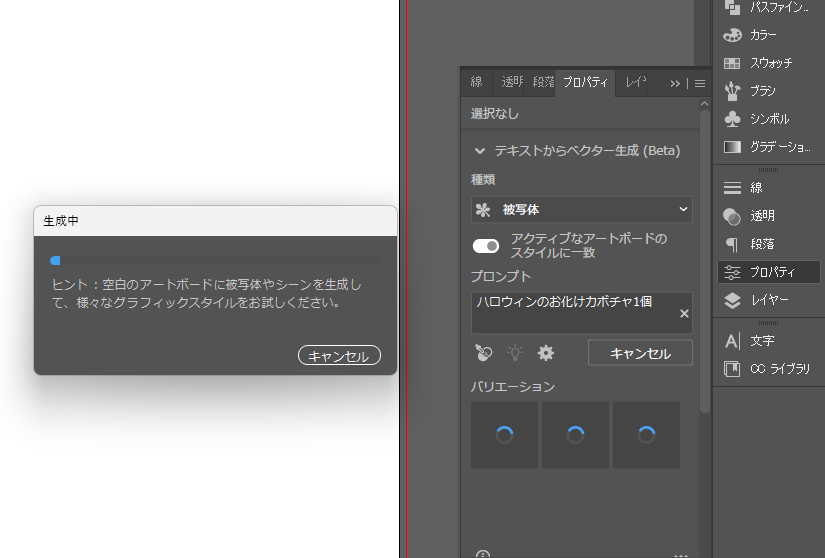
お化けカボチャのデザインをプロンプトに記述して作る
プロンプトには、「ハロウィンのお化けカボチャ1個」と入力してみます。3つや4つカボチャが重なって出てくるとデザインが難しくなるので、1個にしています。

下記のようにお化けカボチャのデザイン3種類出てきました。


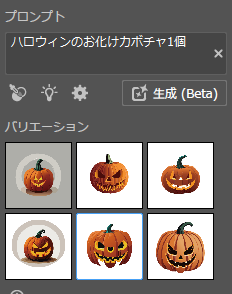
同じプロンプトのまま生成ボタンを再度クリックすると、別の3つのデザインが表示されます。
気に入ったデザインが見つかったら、そのデザインの上でダブルクリックしてキャンパスに配置します。

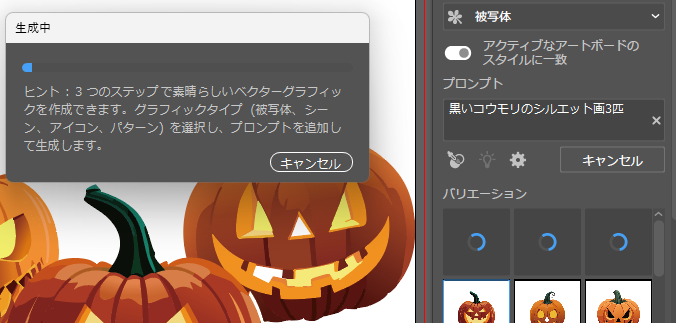
次に、欲しいデザインの部品を作成し続けます。コウモリ、背景の暗い長方形、お化け風のお墓やお城、木々のシルエットを作成し、それらをキャンパスに配置してレイアウトを整えます。
プロンプト:黒いコウモリのシルエット画3匹

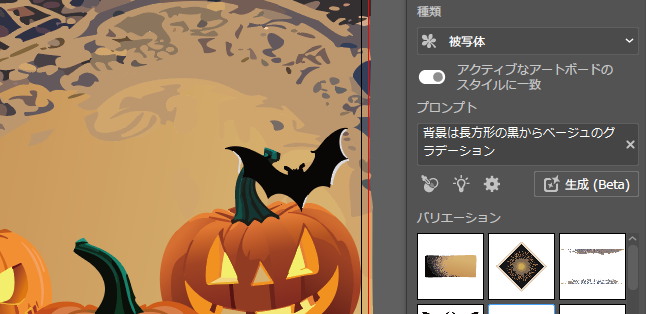
プロンプト:背景は長方形の黒からベージュのグラデーション

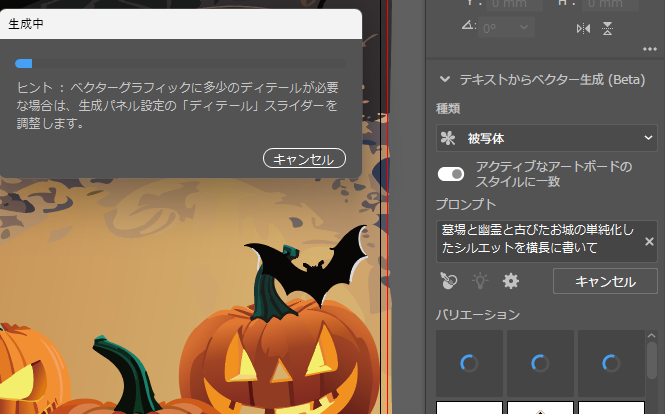
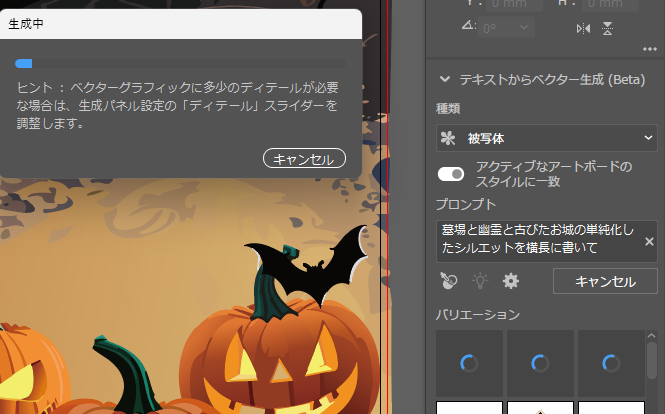
プロンプト:墓場と幽霊と古びたお城の単純化したシルエットを横長に


お墓・お城のシルエットは上手に横一列に出来上がってこなかったので自分で少し整えました。
その辺はillustratorの得意な人ならできるはず。

Halloween”のロゴはクラシックな筆記体を使用し、お化けっぽい白い文字と背後のぼかしを加えます。これも従来のillustratorの操作で実現可能です。

はい、これで完成です。私はillustratorをよく使うので、この画像も30分程度で仕上げることができました。でも、最初から全ての部品を一つ一つ作るとなると、半日はかかるでしょう。’Generative AI’はテキストプロンプトを使って即座にベクターグラフィックを生成する素晴らしい機能です。このスピード感がたまりません!ご自分のオリジナリティーを重視する方には向いていないかもしれませんが、使い方次第でさまざまな表現方法を見つけることもできます。



コメント